티스토리 뷰
[ 블로그 대표 사진 썸네일 - 3분 만에 만들기 ]
오늘은 블로그 썸네일이라고 불리는
대표사진을 간단하게 만드는 방법을 알려드리겠습니다.

먼저 사진을 편집할 프로그램이 필요합니다.

포토 스케이프라는 사진 편집 프로그램인데
이것을 다운받고 실행시켜줍니다.

▲포토 스케이프를 실행시키면 이런 화면이 뜹니다
위의 사진 편집을 클릭해 들어가줍니다.

▲그럼 위와 같은 사진 편집하는 화면이 나오게 됩니다.
그럼 이제 사진 편집을 위해 도화지를 만들어주겠습니다.

▲아래쪽 메뉴->새 사진 만들기를 눌러주면
사진을 그릴 수 있는 공간을 만들 수 있습니다.

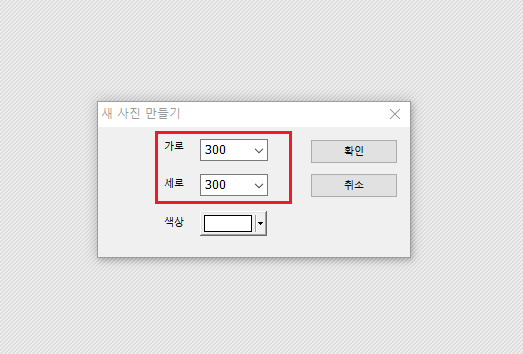
▲새 사진 만들기를 누르면
위와 같은 창이 뜨게 되는데
원하시는 가로 세로 크기를 설정해줍니다.
사진이 잘리는 부분이 없게 만들려면
정사각형으로 만들어 줘야 좋습니다.

▲하얀색 네모 상자가 만들어졌다면
다음으로 테두리선을 그려보겠습니다.
프로그램 아래쪽 기본-> 테두리선을 클릭해줍니다.

▲테두리선 색상, 두께 등 설정을 해줍니다.

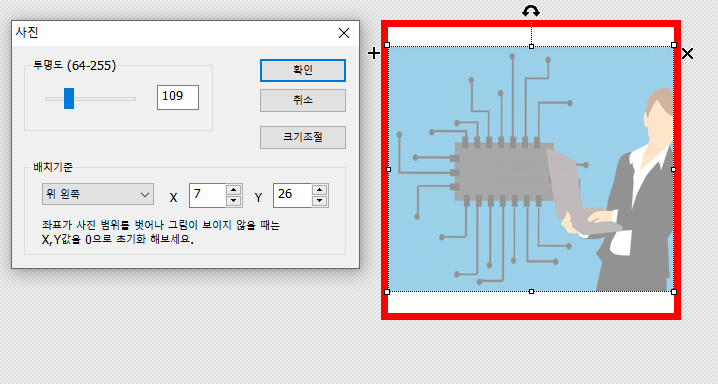
▲이제 사진을 넣어 보겠습니다.
프로그램 아래쪽 개체-> 사진 아이콘 클릭

▲사진의 투명도나 배치기준을 설정해 주시고
위치를 적절하게 맞춰줍니다.

▲마지막으로 텍스트를 넣어주겠습니다.
개체 -> T아이콘 클릭

▲원하는 텍스트의 크기, 색상 등을 설정해줍니다.

▲그럼 이렇게 간단하게 블로그 썸네일 하나가 만들어집니다.
자주 만드시다 보면
금방금방 썸네일을 찍어내실 수 있으실 겁니다~
이상으로 블로그 대표 사진 썸네일 만드는 방법을 설명드렸습니다. 감사합니다~ :)
'다양한 정보 > 기타 정보' 카테고리의 다른 글
| 로또 판매 시간 및 당첨금액 (0) | 2020.08.01 |
|---|---|
| 돈버는앱 추천 - 공유 문자 (남는 문자로 용돈 벌기) (0) | 2020.05.30 |
| 2020 경기도 청년 마이스터 통장 (자격 및 신청기간) (0) | 2020.03.07 |
| 코로나 착한가격 kf94 마스크 판매 사이트 (0) | 2020.03.04 |