티스토리 뷰
[MFC 픽셀값 사용해서 이미지 확대 시키기]
Dlg.h파일에 가서
CImage 변수 한 개를 만들어줍니다.
|
// CImagePixelControlDlg 대화 상자
class CImagePixelControlDlg : public CDialogEx
{
private:
CImage m_image;
|
cs |
다음 Dlg.cpp 파일 OnInitDialog()에가서 m_image에 외부 사진을 로드시켜줍니다.
사진 파일은 소스파일이 있는 폴더에 넣어주시면 됩니다.
|
BOOL CImagePixelControlDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
SetIcon(m_hIcon, TRUE); // 큰 아이콘을 설정합니다.
SetIcon(m_hIcon, FALSE); // 작은 아이콘을 설정합니다.
m_image.Load(L"test.bmp");
//bmp이미지를 m_image에 로드
return TRUE; // 포커스를 컨트롤에 설정하지 않으면 TRUE를 반환합니다.
}
|
cs |
OnPaint()에는 원본 이미지를 (10,10) 좌표에 Draw 해줍니다.
그리고 CPaintDC dc(this);를 if문 밖으로 뺴주셔야하고 CDialogEx::OnPaint();는 주석 처리해줍니다.
|
void CImagePixelControlDlg::OnPaint()
{
CPaintDC dc(this); // 그리기를 위한 디바이스 컨텍스트입니다.
if (IsIconic())
{
SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// 클라이언트 사각형에서 아이콘을 가운데에 맞춥니다.
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// 아이콘을 그립니다.
dc.DrawIcon(x, y, m_hIcon);
}
else
{
m_image.Draw(dc, 10, 10); // 원본 이미지를 그려줌
// CDialogEx::OnPaint();
}
}
|
cs |
여기까지가 원본 이미지를 로드시키는 방법이었습니다.
[이미지 확대]
2배 이미지와 3배 이미지를 그려주기위해 변수를 2개더 추가시켜줍니다.
|
// CImagePixelControlDlg 대화 상자
class CImagePixelControlDlg : public CDialogEx
{
private:
CImage m_image;
CImage m_image1;
CImage m_image2;
|
cs |
다음 OnInItDialog()에 가서
확대 이미지를 그리기 위해 create를 사용해 공간을 확보해줍니다.
그리고 아래쪽의 2배 3배이미지를 그려주는 코드를 추가시켜줍니다.
|
BOOL CImagePixelControlDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// 이 대화 상자의 아이콘을 설정합니다. 응용 프로그램의 주 창이 대화 상자가 아닐 경우에는
// 프레임워크가 이 작업을 자동으로 수행합니다.
SetIcon(m_hIcon, TRUE); // 큰 아이콘을 설정합니다.
SetIcon(m_hIcon, FALSE); // 작은 아이콘을 설정합니다.
m_image.Load(L"test.bmp");
//bmp이미지를 m_image에 로드
m_image1.Create(m_image.GetWidth()*2, m_image.GetHeight()*2, m_image.GetBPP(), 0);
// m_image의 2배크기의 이미지를 그리기위해 공간 확보
m_image2.Create(m_image.GetWidth()*3, m_image.GetHeight()*3, m_image.GetBPP(), 0);
// m_image의 3배크기의 이미지를 그리기위해 공간 확보
CClientDC dc(this);
int h = m_image.GetHeight(); // 높이 저장하는 변수
int w = m_image.GetWidth(); // 넓이 저장하는 변수
int rate_2 = 2; // 2배
for (int y = 0; y < rate_2 * h; y++) {
for (int x = 0; x < rate_2 * w; x++) {
BYTE R = GetRValue(m_image.GetPixel(x / rate_2, y / rate_2));
BYTE G = GetGValue(m_image.GetPixel(x / rate_2, y / rate_2));
BYTE B = GetBValue(m_image.GetPixel(x / rate_2, y / rate_2));
m_image1.SetPixel(x, y, RGB(R, G, B)); // m_image1에 픽셀값을 그린다.
}
}
int rate_3 = 3; // 3배
for (int y = 0; y < rate_3 * h; y++) {
for (int x = 0; x < rate_3 * w; x++) {
BYTE R = GetRValue(m_image.GetPixel(x / rate_3, y / rate_3));
BYTE G = GetGValue(m_image.GetPixel(x / rate_3, y / rate_3));
BYTE B = GetBValue(m_image.GetPixel(x / rate_3, y / rate_3));
m_image2.SetPixel(x, y, RGB(R, G, B));
}
}
return TRUE; // 포커스를 컨트롤에 설정하지 않으면 TRUE를 반환합니다.
}
|
cs |
마지막으로 리소스 뷰에
Dialog로 가서 버튼 2개를 추가시켜주고
더블클릭을 해줍니다.
그러면 생성되는 함수에 아래와 같이 Draw 해주는 코드를 한 개씩 넣어줍니다.
|
void CImagePixelControlDlg::OnBnClickedButton1()
{
CClientDC dc(this);
m_image1.Draw(dc, 10, 10); // x2 버튼이 눌렀을때 이미지를 그려줌
}
void CImagePixelControlDlg::OnBnClickedButton2()
{
CClientDC dc(this);
m_image2.Draw(dc, 10, 10); // x3 버튼이 눌렀을때 이미지를 그려줌
}
|
cs |
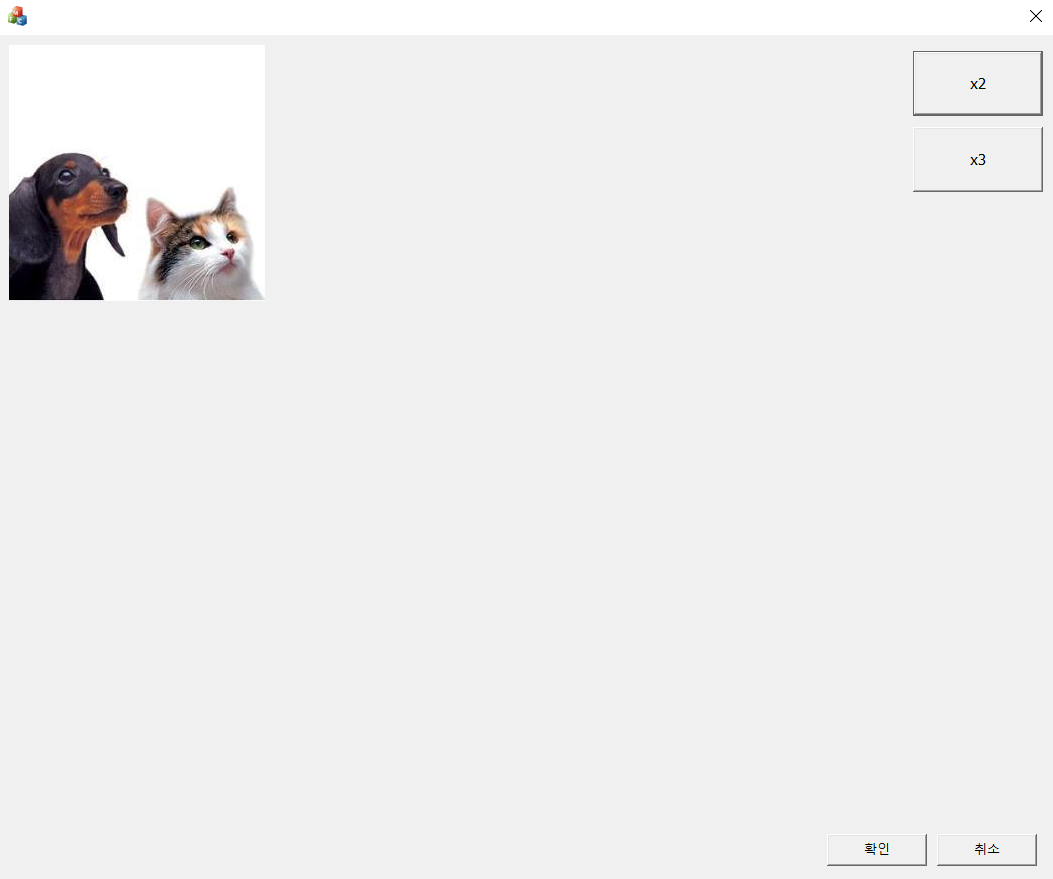
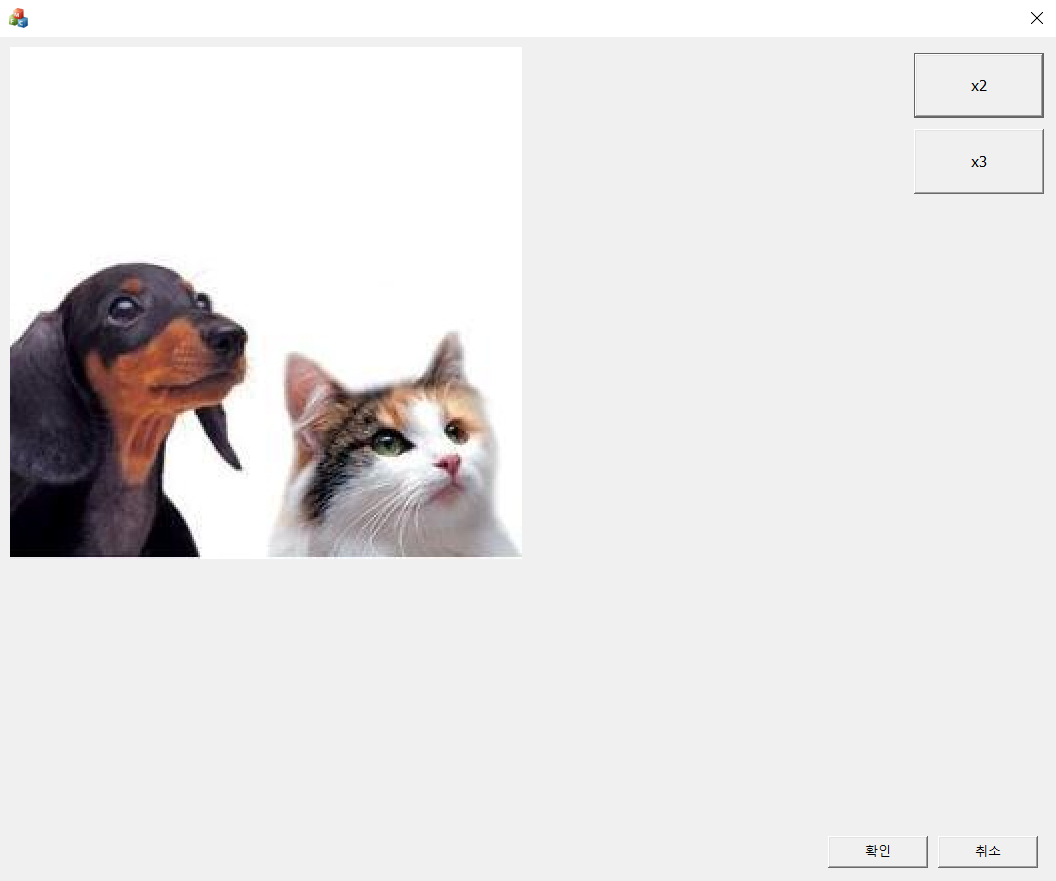
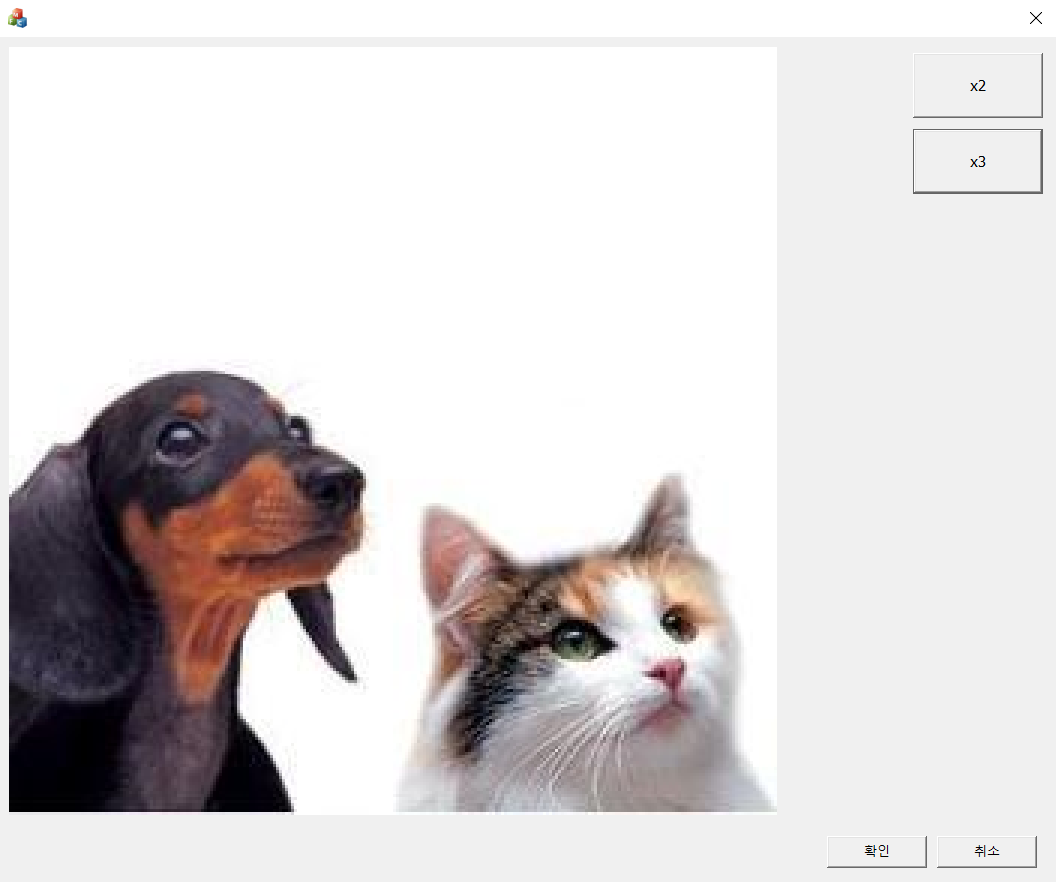
[결과 사진]



'프로그래밍 > MFC 프로그래밍' 카테고리의 다른 글
| MFC 이미지 회전시키기(각도 조절) (2) | 2020.01.17 |
|---|---|
| MFC 이미지 색반전 (Invert color image) (1) | 2020.01.14 |
| MFC 이미지 회전 시키기 (0) | 2020.01.10 |
| MFC 히스토그램 그리기 (8) | 2020.01.07 |
| MFC 키보드로 사각형 이동시키기 (16) | 2020.01.03 |